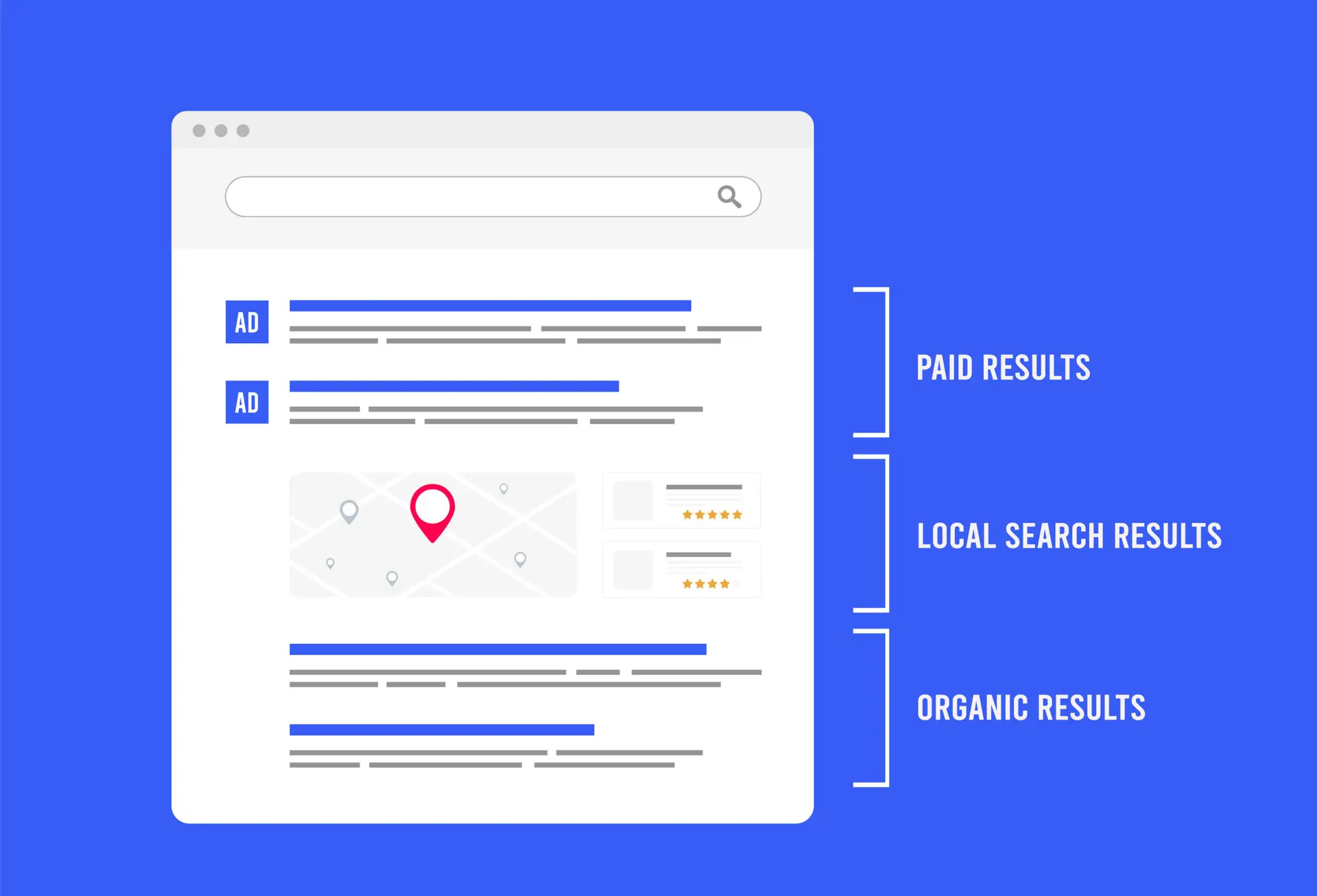
Top 6 Local SEO Michigan Strategies to Skyrocket Your Google Local Pack Rankings
Want to show up in Michigan’s local search results? This Local SEO Michigan guide covers proven tactics to help you rank higher in Google’s local pack and attract more nearby customers.